【第1章】搭建Hexo博客 安知鱼主题 超级简单 免费/免服务器

【第1章】搭建Hexo博客 安知鱼主题 超级简单 免费/免服务器
吉木子本文简介 👋
前往主页 🏠
文章围绕重新选择 Hexo 并配置安知鱼主题展开。首先在前言提到因主题重新选用 Hexo,安知鱼主题配置较复杂,分 P 记录过程,还提及 Hexo 生成静态网页速度情况及主题默认文章封面配置文件的相关问题。接着详细介绍环境配置步骤,包括 git 默认安装、node.js 从官网下载安装并默认加入系统环境变量、Hexo 的安装(新建文件夹后全局安装及初始化等操作)、安知鱼主题的安装及应用、安装相关渲染插件、覆盖配置的方法及注意事项等。然后说明了本地启动 Hexo、新建博客、更新博客的操作及注意点,最后写在最后部分提到该主题后续配置内容多,配置完尽量不动,有问题可查文档解决。
超级简单/免费/免服务器
博客Hexo
1 Hexo博客环境配置
前言
为了一个主题又重新选择了hexo。
安知鱼主题配置下来涉及的方面挺多,配置完一遍再也不想配第二遍,分P记录配置过程。
注:hexo生成静态网页速度还可以,之前生成要很久,是主题优化过了么?不清楚,不过对我来说是好事。
注:修改安知鱼主题默认文章封面配置文件,图片大小超过1MB时会无效。
环境配置
git
默认安装即可。
node.js
进入node.js官网下载安装包,安装完成后会默认加入系统环境变量。
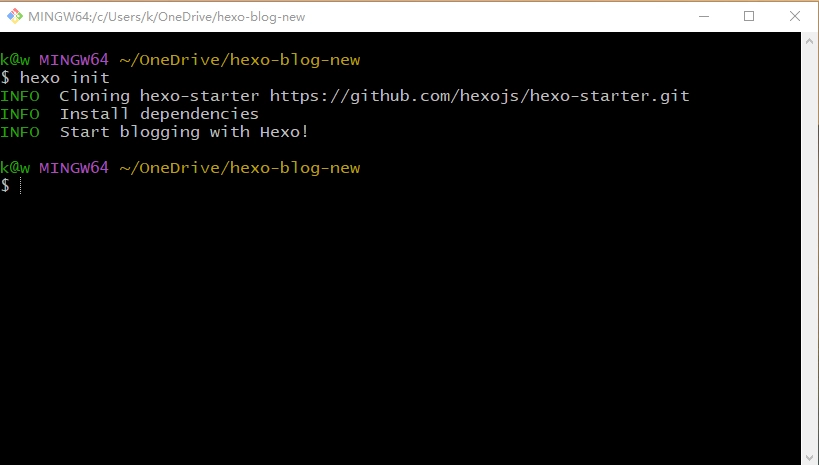
hexo安装
新建一个文件夹作为自己博客的存放位置,例如 blog,右键 blog 点击 open Git Bash Here
输入:
全局安装*
1 | npm install hexo-cli -g |

hexo主题anzhiyu安装
1 | git clone -b main https://github.com/anzhiyu-c/hexo-theme-anzhiyu.git themes/anzhiyu |
应用主题
打开 博客 根目录下的 _config.yml , ctrp + F 搜索 theme 找到以下配置项,把主题改为 anzhiyu
1 | # Extensions |
安装 pug 和 stylus 渲染插件
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save --registry=http://registry.npmmirror.com |
覆盖配置
- windows 复制 /themes/anzhiyu/_config.yml 此文件到 hexo 根目录,并重命名为 _config.anzhiyu.yml 以后如果修改任何主题配置,都只需修改 _config.anzhiyu.yml 的配置即可。
注意:
只要存在于 _config.anzhiyu.yml 的配置都是高优先级,修改原 _config.yml 是无效的。
每次更新主题可能存在配置变更,请注意更新说明,可能需要手动对 _config.anzhiyu.yml 同步修改。
想查看覆盖配置有没有生效,可以通过 hexo g –debug 查看命令行输出。
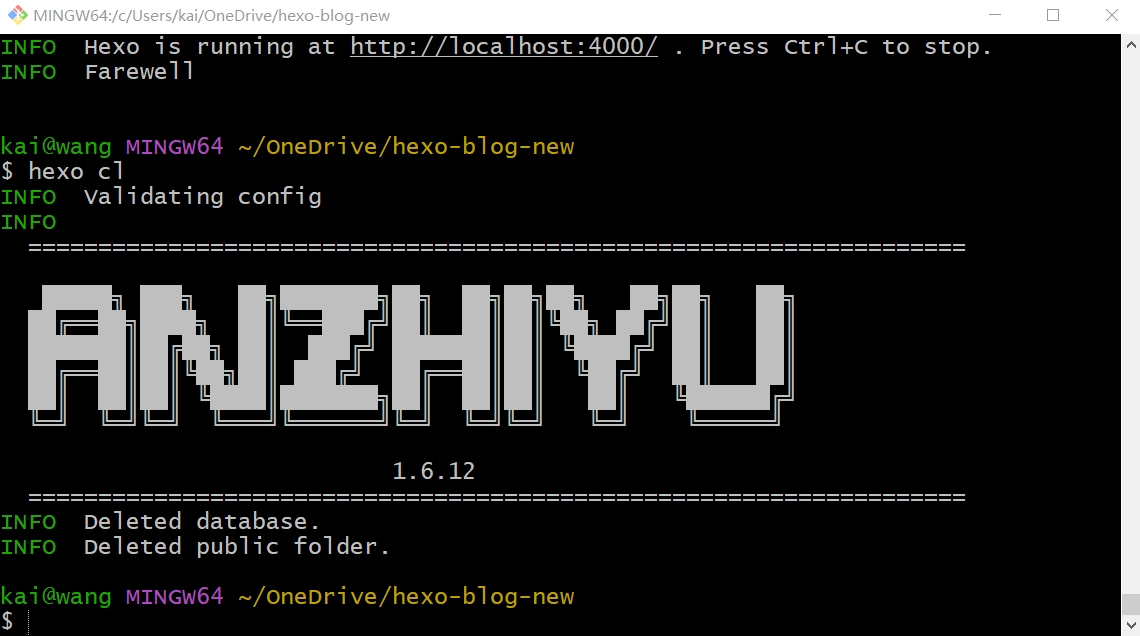
本地启动 hexo
1 | hexo cl |
新建博客
1 | hexo new xxx |
会在 C:\博客更目录\source_posts 件夹下生成 xxx.md 文件。
更新博客
hexo cl 会删除 public 文件夹,要推送到github pages的话就不要再用了,不然每次推送到github都要声明配置一次(或许还有更好的办法,但对于我来说能用就行)。
1 | hexo g # 生成静态网页 |
写在最后
这个主题后续需要配置的东西还挺多的,包括插件安装,网络偶尔抽风,配置完就尽量不再动了,有问题去查文档基本上都能解决。